Aprende Javascript con MentoringJS - Step 9
En este artículo voy a mostrar el prototipado (mockup) de una aplicación para móvil de un centro de Fisioterapia.
En primer lugar, como su nombre indica, esto es un prototipado o mockup por lo que las imágenes que voy a mostrar son solo unos primeros acabados o ideas de cómo será la aplicación que voy a hacer. Esto implica también que la aplicación la iré mejorando, adaptando y puliendo utilizando nuevas herramientas y que todo el proceso de acabado se podrá ver a través de mi blog y de mi página de Github.
En segundo lugar, recalcar que para hacer este prototipo he utilizado una herramienta muy interesante e intuitiva llamada Ratchet. Esta herramienta utiliza mucho html, css y javascript. Para mi prototipo he utilizado mayormente los dos primeros.
En su web se pueden ver ejemplos de aplicaciones así como pequeñas partes de código con su explicación y funcionamiento.
Sin más, paso a explicar la aplicación.
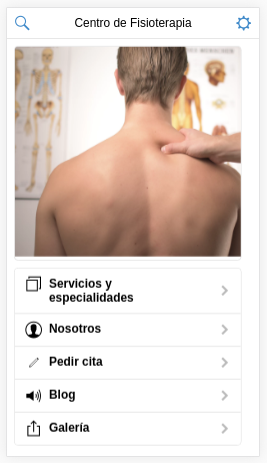
Página principal

La página principal contiene 3 partes, la cabecera, una imagen y las opciones de la app.
En la cabecera hay dos iconos a ambos lados. El de la izquierda es el de buscar. Cuando se pincha sobre él accedemos a un área de búsqueda en la aplicación. El de la derecha es una opción de ajustes de la app.
En la parte central tenemos el resto de opciones. En primer lugar, una imagen que puede ser corporativa. Debajo de esta imagen está el menú principal de la aplicación, donde podemos encontrar los servicios y especialidades que se ofrecen; una sección sobre los profesionales del centro; una sección desde donde pedir cita; un apartado con un blog y noticias que se generan; por último, hay una sección de imágenes en las que añadir imágenes variadas. secciones.
En cada sección hay un icono a la derecha en el que se accede a otra página con más información.
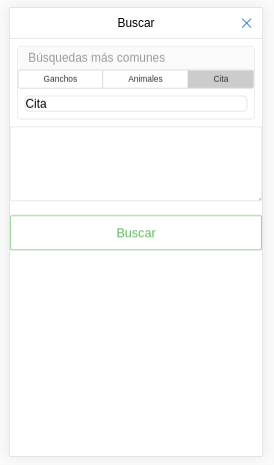
Búsqueda en la página principal

Tanto esta página como la de ajustes son unos modales tal y como se indica en Ratchet, por lo que al pinchar en los iconos la página se mueve hacia arriba y aparece una nueva.
En la página de búsqueda la primera opción es el de las búsquedas más comunes. Aquí deberían aparecer entre 1 y 5 búsquedas más repetidas con sus botones para seleccionar y con un cuadro debajo dónde aparezca la información una vez seleccionado el botón.
Debajo hay un cuadro mayor para realizar la búsqueda que se desee y un botón de buscar.
También hay un icono en la parte superior para salir de dicha página y volver a la página principal.
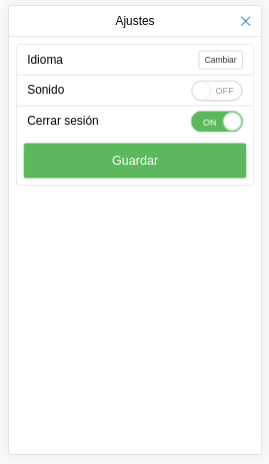
Ajustes en la página principal

En la parte de ajustes hay 4 opciones. La primera es la del idioma, con un botón al lado al que si se pincha se entrará en otra página con una opción para seleccionar el idioma de la aplicación.
La segunda opción sería una de sonido activado con un botón deslizable.
La tercera opción es la de cerrar sesión,también con un botón deslizable. Además, está por defecto activo porque se supone que estamos dentro de la app.
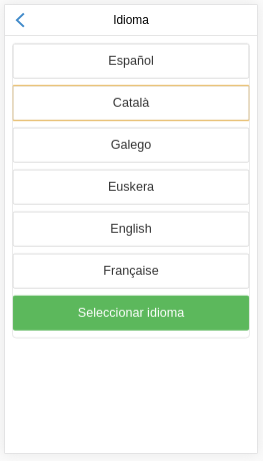
Idiomas en la página de ajustes

En la parte de idioma solo hay dos partes. La primera es la cabecera, con el título de la página y un icono para volver a la página anterior. Debajo, varios botones con los idiomas más comunes y un botón de seleccionar.
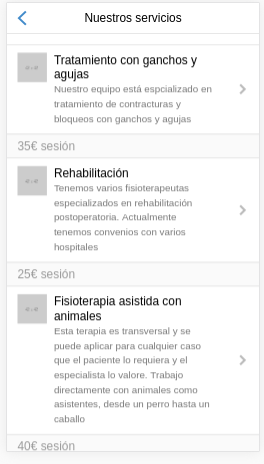
Servicios y especialidades

En esta página encontramos la cabecera típica de navegación de todas las páginas con el título y el icono de volver a la sección anterior.
Como la cabecera es la misma en casi todas las páginas que vienen a continuación, no voy a poner la explicación en cada una, sino que con esta explicación anterior quedaría ya explicado
Debajo está el cuerpo de la página que se compone de mini secciones iguales con todos los servicios ofertados.
En cadad mini sección hay una imagen relacionada con el servicio, el servicio en sí y una breve explicación del tipo de especialidad. Además, hay un icono de acceso a otra página con más información sobre el servicio. Por último, en la parte inferior de esta mini sección está el precio por sesión.
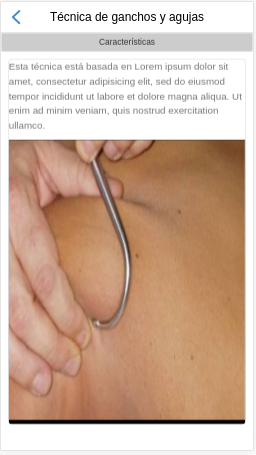
Ejemplo tipo de servicio


Bajo la cabecera hay una barra a modo de título llamado Características. Debajo, una explicación más detallada del servicio o técnica. Por último hay un slider de imágenes, como se puede ver en las dos imágenes de más arriba.
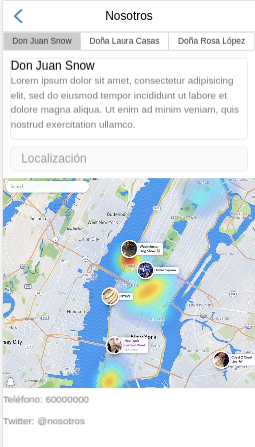
Nosotros

Bajo la cabecera hay varios botones pequeños con los trabajadores del centro. Si pinchas en uno aparece más información del mismo justo debajo.
Posteriormente, hay un apartado de localización con un mapa incorporado. En la parte inferior hay un teléfono y algún tipo de acceso a redes sociales.
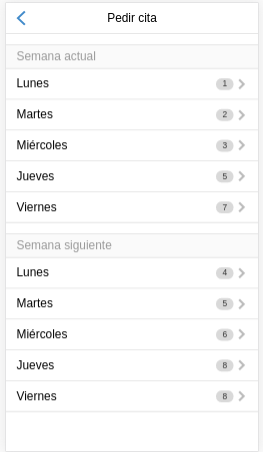
Cita

Bajo de la cabecera la idea es que saliesen dos semanas en dos tablas, con los días laborales separados de dos separadores indicando la semana.
En cada día aparecería las horas que quedan libres y un icono para acceder a otra página en la que reservar.
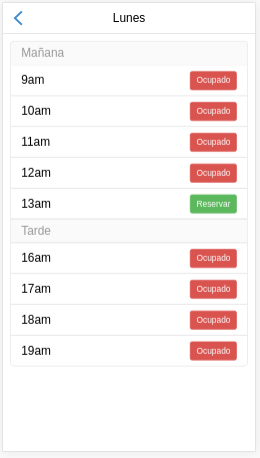
Pedir cita

Bajo la cabecera encontramos un día en una tabla dividida en dos mitades, por la mañana y por la tarde. Dentro de cada mitad están las horas y un botón al lado indicando si está ocupado o se puede reservar.
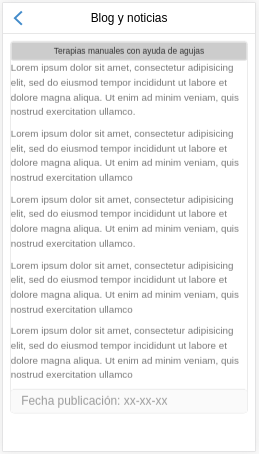
Blog

Bajo la cabecera encontramos el título del post del blog. Debajo el contenido y, en la parte inferior, la fecha de publicación.
Galería


Bajo la cabecera encontramos un slider con imágenes que no caben en otra parte de la aplicación.
Bien, de momento este es el prototipo de la aplicación. Poco a poco iré mejorándolo añadiendo y eliminando cosas. Se podrá seguir en mi blog y en mi página de github.