Aprende Javascript con MentoringJS - Step 11
Una vez he podido acabar el proyecto en React toca realizar el siguiente paso: desplegarlo en un sitio web. Para esto, existen muchas opciones en Internet, aunque yo me he decantado por hacerlo en Surge.
Siguiendo el artículo de Joshua Tjhin en Medium, he procedido a crear la producción de mi sitio web en React y, acto seguido, a desplegarlo en Surge.
Para ello, he seguido los pasos que se indica en dicho artículo:
npm install --global surge
npm run build # Creates production build in build/
surge build # Publishes
Primero se instala surge en el directorio dónde tienes el proyecto React. Después se crea la producción del sitio con build y, por último, se publica.
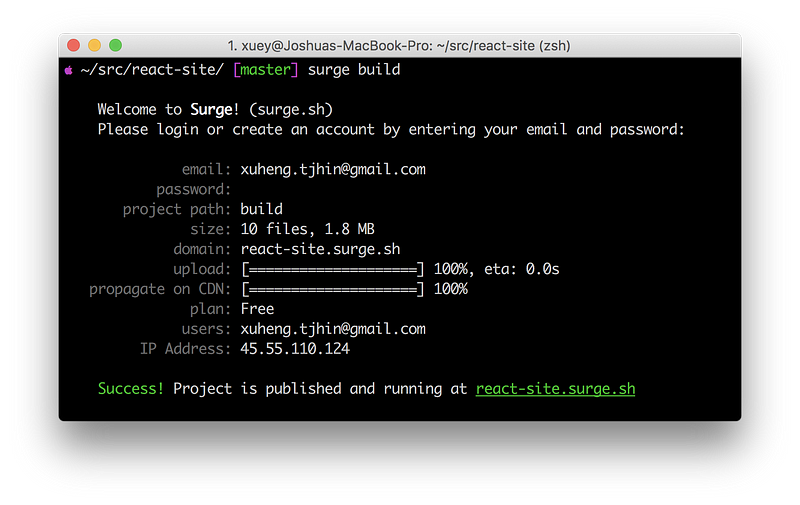
En el último comando aparecerá una consola de Surge en la que se debe ir rellenado los pasos tal y como se indica en el vídeo de información que tienen en su web. O también como aparece en el artículo enlazado:

En esta consola se pide un correo electrónico y una contraseña para registrarse. Después también te indica un dominio específico dónde se publicará el sitio. Este dominio se puede cambiar por uno personalizado, aunque siempre será un subdominio de surge.sh. Si se quiere añadir un dominio propio, se puede hacer, y hay indicaciones de cómo hacerlo en su web.
Una vez introducido el nuevo dominio automáticamente se publicará el sitio que hemos construido con npm build.
Posteriormente, si se quiere redesplegar el proyecto con más información se puede hacer de manera sencilla añadiendo el dominio como CNAME en la carpeta del proyecto y ejecutando:
surge build ./
Bueno, todo esto lo he realizado y finalmente el resultado ha sido: